WordPress admin bar contains useful shortcuts for logged in users of your site.
You can easily disable it from your profile, or hide it for all users except administrators. However when you hide it, you lose those useful shortcuts which can very helpful.
In this article, we will show you how to partially hide admin-bar in WordPress by placing it in a smaller button.

from :http://www.wpbeginner.com/plugins/how-to-partially-hide-admin-bar-in-wordpress/
[quote font=”verdana” font_size=”14″ font_style=”italic” color=”#474747″ bgcolor=”#F5F5F5″ bcolor=”#dd9933″ arrow=”yes” align=”centre”]This Demo Content Brought to you by Momizat Team [/quote]
this is tags and keywords : wordpress themes momizat Tutorial wordpress templates
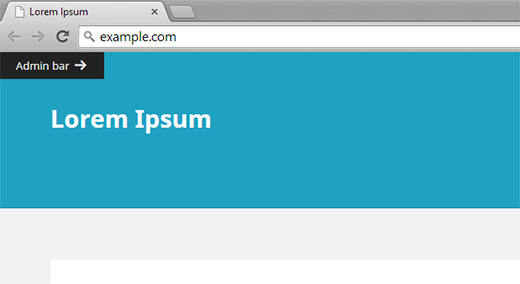
First thing you need to do is install and activate the Admin-Bar Button plugin. Upon activation, simply visit your website, and you will see a smaller Admin-Bar button on top left corner of the screen.
When you click on the button, it will make the admin bar slide in. You will also see a hide admin bar button, which will make the admin bar slide back into the button.
You can configure the admin bar button behavior by visiting Settings » Admin-Bar Button page.

There are two tabs on the plugin’s settings page. The first one is for admin bar button settings. You can edit button text, position, animation, etc. The next tab is for the WordPress admin bar settings, where you can configure different settings.
We hope this article helped you partially hide admin bar in WordPress without completely removing it. You may also want to take a look at how to add shortlink menu item in WordPress admin bar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
from :http://www.wpbeginner.com/plugins/how-to-partially-hide-admin-bar-in-wordpress/
[quote font=”verdana” font_size=”14″ font_style=”italic” color=”#474747″ bgcolor=”#F5F5F5″ bcolor=”#dd9933″ arrow=”yes” align=”centre”]This Demo Content Brought to you by Momizat Team [/quote]
